Описание
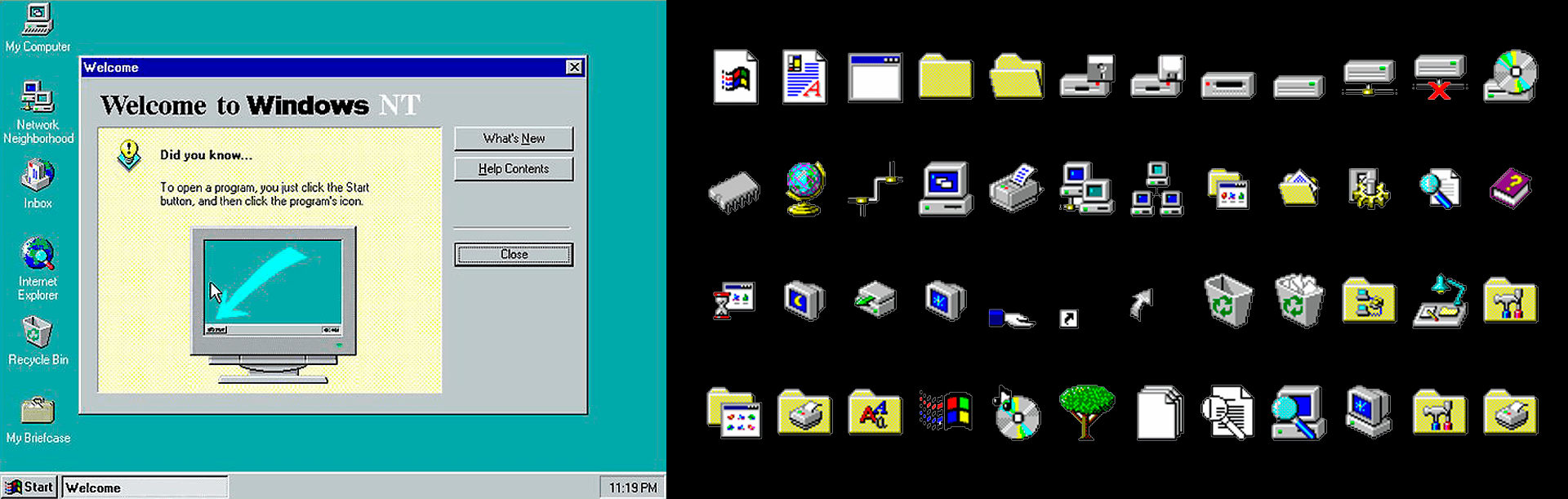
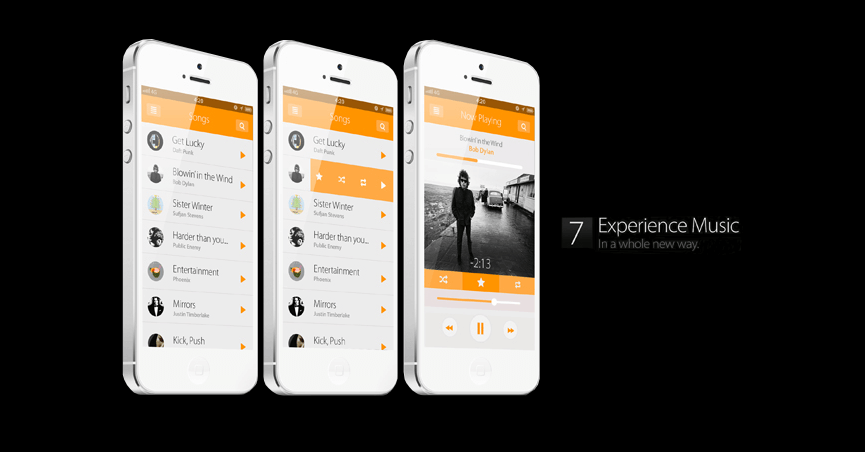
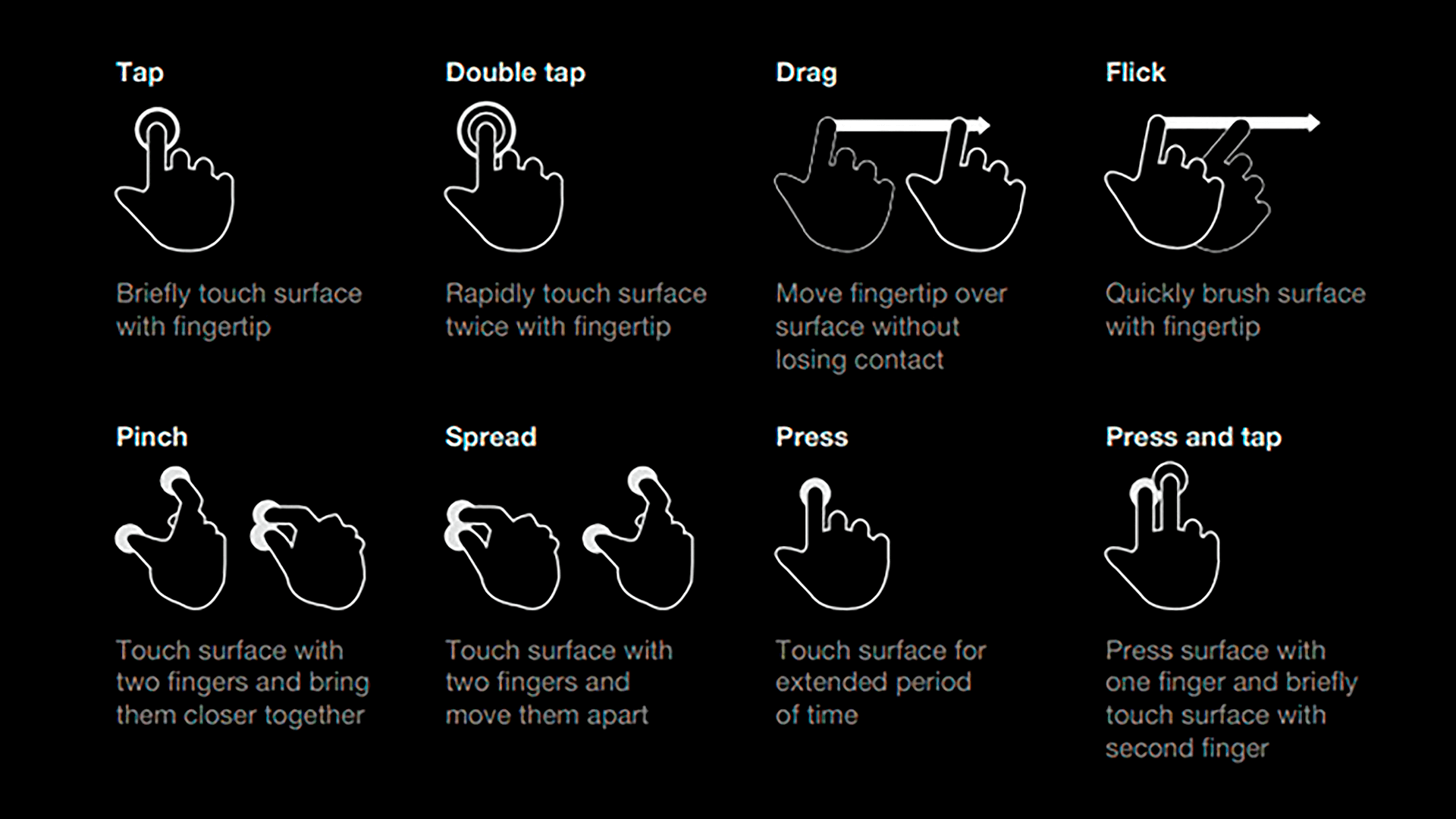
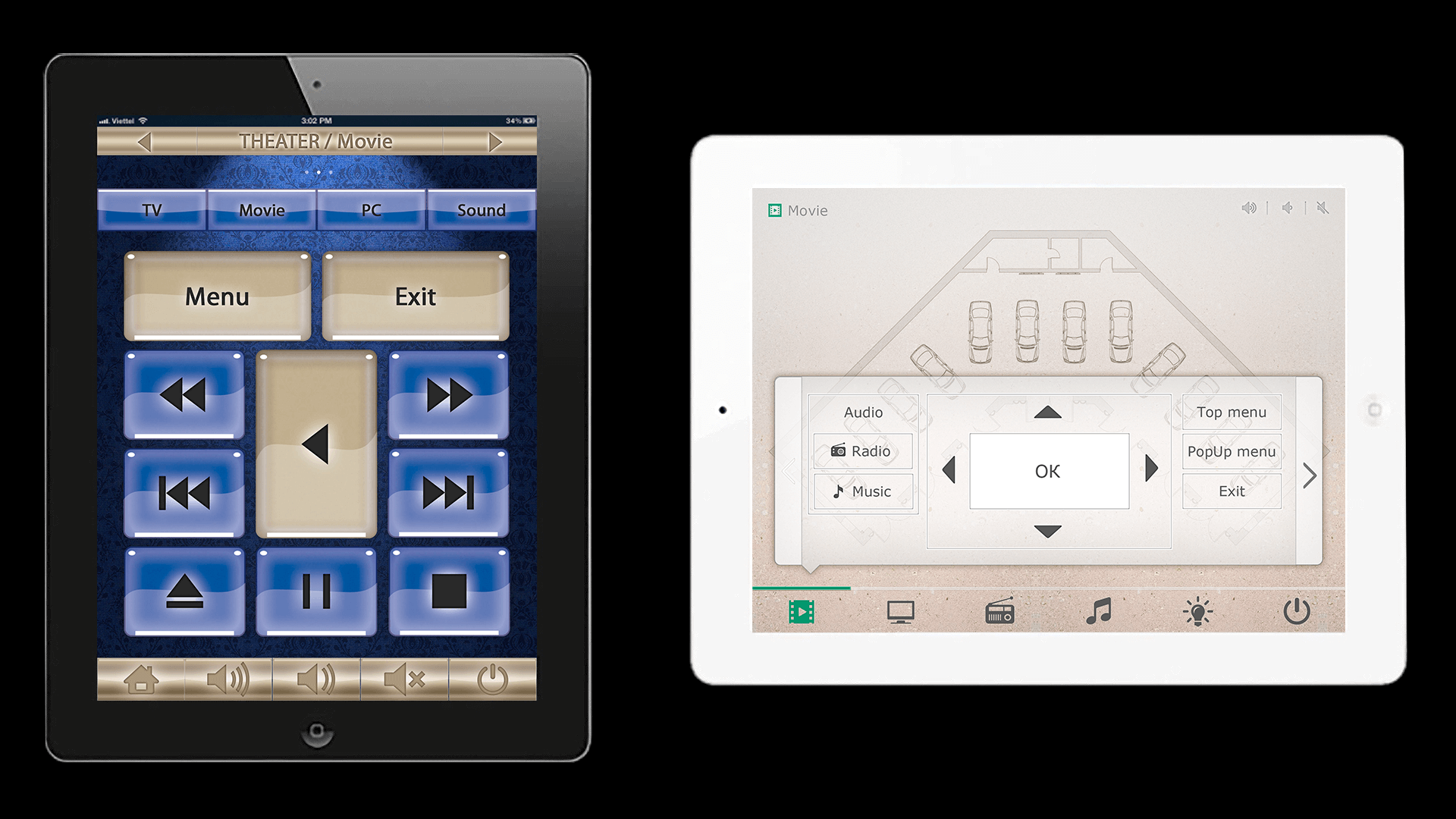
Интерфейсы управления являются неотъемлемым спутниками современной жизни и служат для простого и быстрого общения «человек — машина». Под графическим интерфейсом мы в общем смысле подразумеваем среду, полученную программным путем, с набором графических иконок для управления каким-либо устройством или группой устройств.